페이지 라우터 이동 연결 설정
1. npm install vue-router@4 설치
2. main.js 설정
import router from './routes/index.js' //import 추가
createApp(App).use(router).mount('#app') //.use(router)추가
3. index.js 설정import { createRouter, createWebHashHistory } from 'vue-router'
export default createRouter({history: createWebHashHistory(),routes:[{ path:'/'. //주소 뒤 경로 component:'' //Router폴더안에 있는 vue파일을 연결}]})
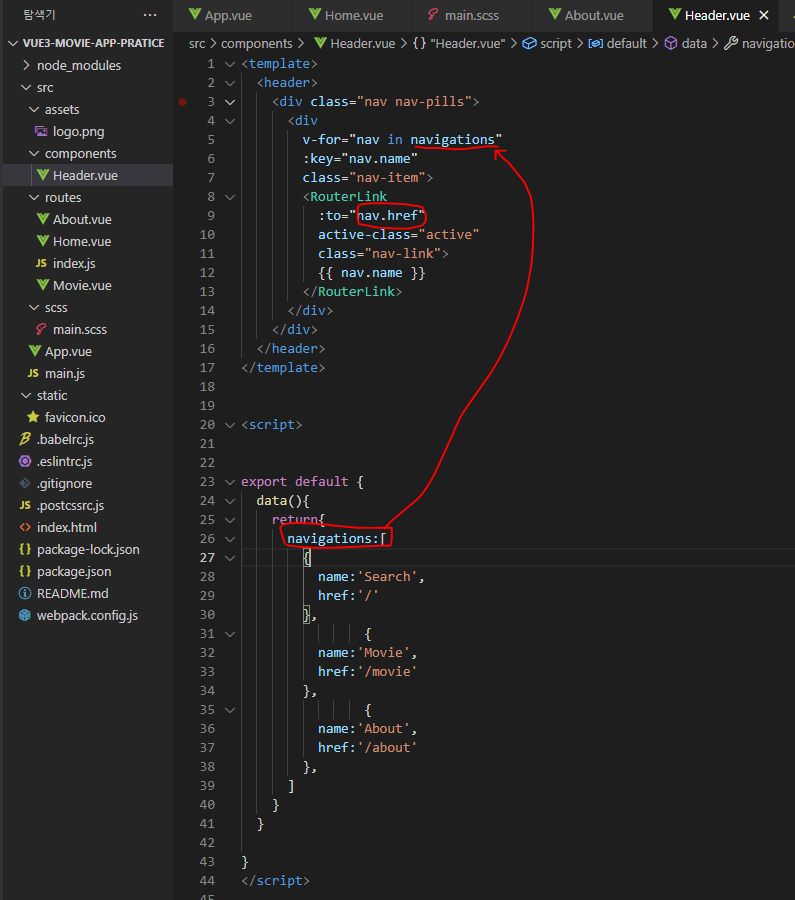
index.js 내부routes-component 설정하는법
 import선언후 routes에 path와 component에 작성
import선언후 routes에 path와 component에 작성
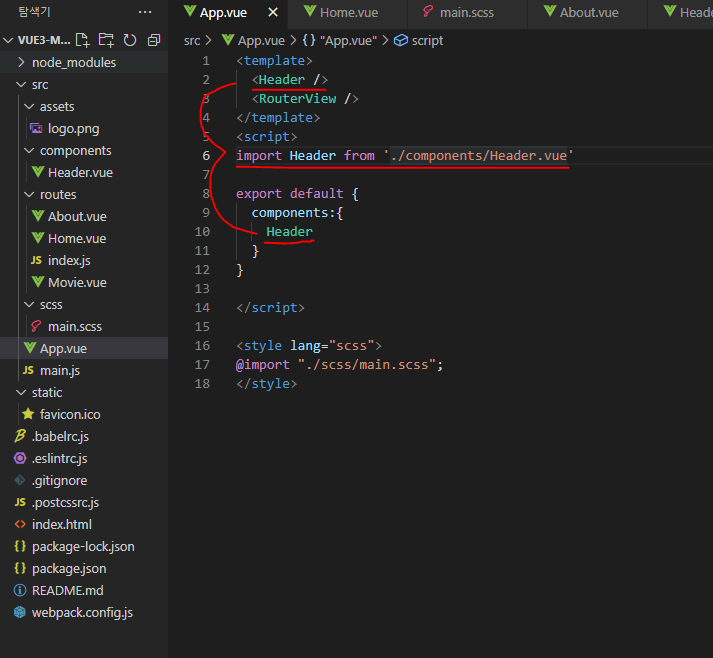
 main.js에서 createApp에 use로 router을 연결했으니 app.vue에 RouterView
main.js에서 createApp에 use로 router을 연결했으니 app.vue에 RouterView
bootstrap 커스텀하기-scss
1. npm install bootstrap@next로 최신 bootstrap설치
2. main.scss 선언
@import "../../node_modules/bootstrap.scss/bootstrap.scss
3. 적용할 vue에 scss 선언
<style lang="scss">
@import "~scss/main";
</style>
4. main.scss에서 custom진행
$primary: #FDC000;
@import "../../node_modules/bootstrap/scss/functions"; //위 커스텀 적용후 import
@import "../../node_modules/bootstrap/scss/variables"; //위 커스텀 적용후 import
@import "../../node_modules/bootstrap/scss/mixins"; //위 커스텀 적용후 import
 !default값이 있을시 별도로 커스텀하여 import시 적용됨 / 없을시 기본값 $blue만 가능
!default값이 있을시 별도로 커스텀하여 import시 적용됨 / 없을시 기본값 $blue만 가능