white-space:nowrap; //내부 콘텐츠(글자)에 따라 아래로 height가 늘어나지않고 옆으로 콘텐츠가 나열됨
overflow: hidden; //부모요소에서 튀어나가는 콘텐츠들을 잘라냄
text-overflow: ellipsis; //잘려나간 콘텐츠를 ...으로 이어진다는 표현으로 나타냄
backdrop-filter: blur(10px); // 뒷 영역의 모자이크처리를 한다.
backdrop-filter: grayscale(); // 뒷 영역을 흑백처리함
'Vue' 카테고리의 다른 글
| 고해상도 이미지변경 methods, (0) | 2021.08.25 |
|---|---|
| 조건클래스바인딩, 삼항연산자, route-prams-id연결, props구조 (0) | 2021.08.25 |
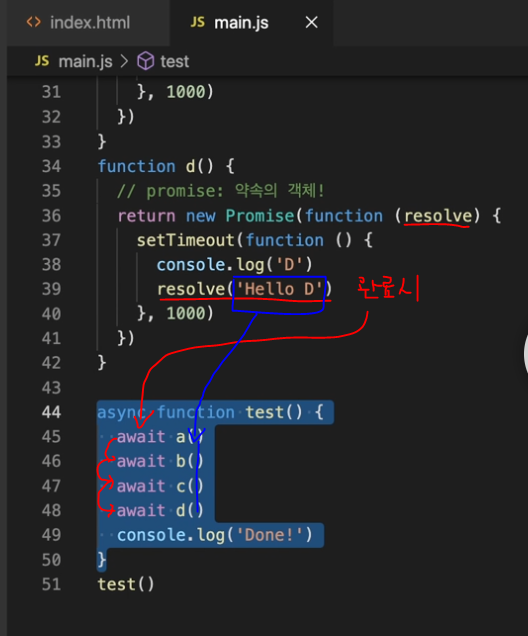
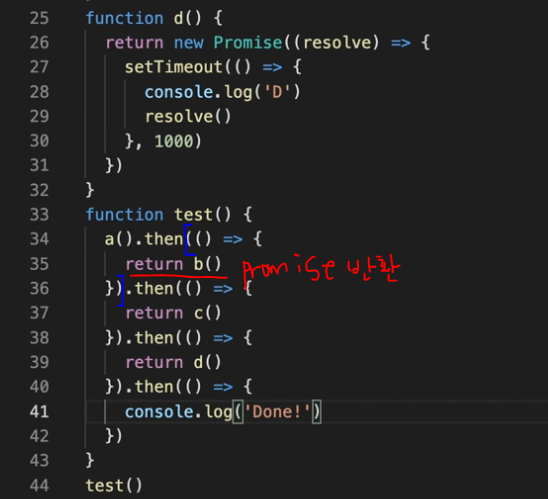
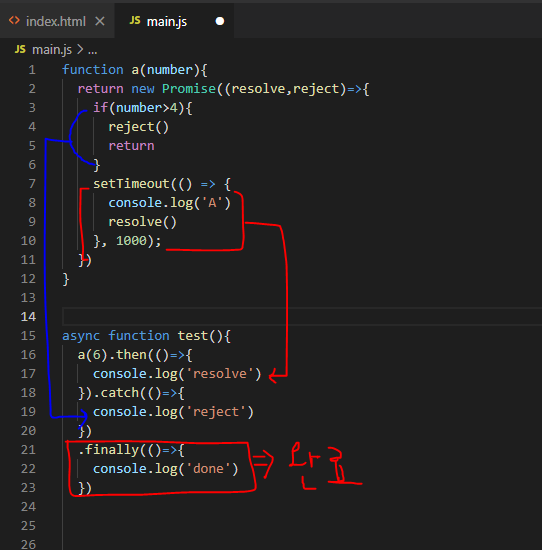
| callback구조, Promise/then/catch/finally, try~catch (0) | 2021.08.23 |
| 영화검색 number로 제한하기, 전개연산자, 중복imdbID (0) | 2021.08.19 |
| vuex로 영화검색 1 (0) | 2021.08.18 |