
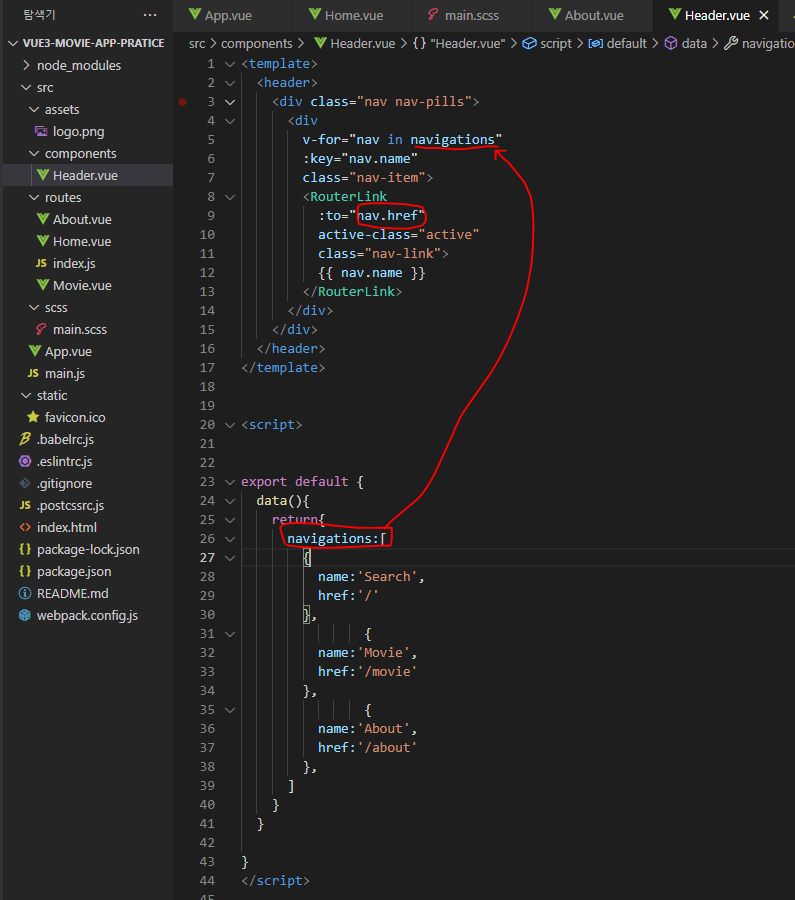
1. navigations로 nav태그들을 나열하기 위해 Search, Movie, About을 만들고 href로 주소도 배치한다.
2. 나열될 div에 v-for로 나열시키고 RouterLink에 :to로 href를 할당한다.
3. bootstrap처럼 버튼을 누를시 active가 되는것을 위해 active-class="active"로 하고 nav-pills로 bootstrap 양식을 맞춘다.
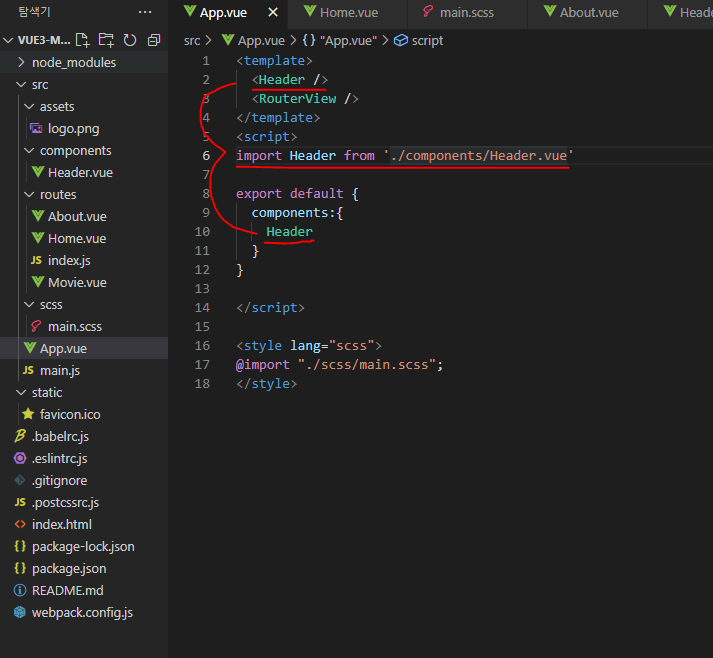
4. App.vue에 Header로 선언한다.

'Vue' 카테고리의 다른 글
| search.vue 만들기, $data[filter.name] 점표기법, option value=" " (0) | 2021.08.17 |
|---|---|
| Logo와 bootstrap_container (0) | 2021.08.17 |
| 페이지 router이동연결, bootstrap-scss 커스텀 (0) | 2021.08.16 |
| props와 context로 setup 수정하기 (0) | 2021.08.13 |
| ref로 데이터 반응성만들기, App.composition으로 변경해보기 (0) | 2021.08.13 |