html - 자바스크립트 환경에서는 import / exports 를 사용
node.js - 자바스크립트 환경에서는 require / exports 사용

*서버리스함수에서 데이터가 객체로 전달 될 시 JSON.stringify를 사용한다.
*서버리스는 가져올때 body부분의 데이터를 문자로 가지고 있지만 사용할때 JSON.parse를 통해 객체로 만들어야한다.
환경변수 설정으로 중요한 키는 .env에서 관리하기
1. npm i -D dotenv-webpack 설치
2. webpack.config.js에서 import 및 plugin 선언
3. .env 파일 생성
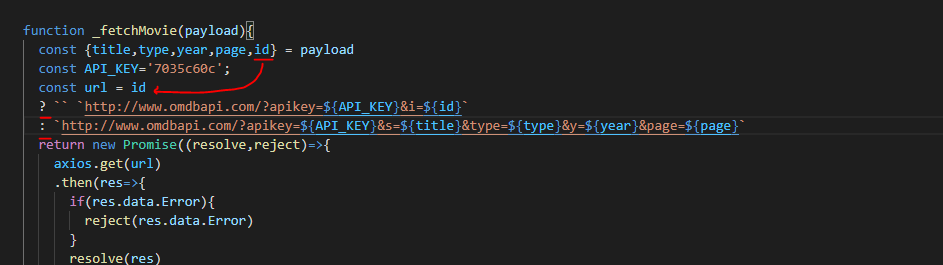
API_KEY=7035c60c
4. API_KEY가 선언되있는곳에 .env의 API_KEY를 불러오기
5. .gitignore에 .env 선언 (*선언할시 netlify에서는 업로드가 없는걸로 되니 별도로 netlify웹에서 환경변수선언해야함)

'Vue' 카테고리의 다른 글
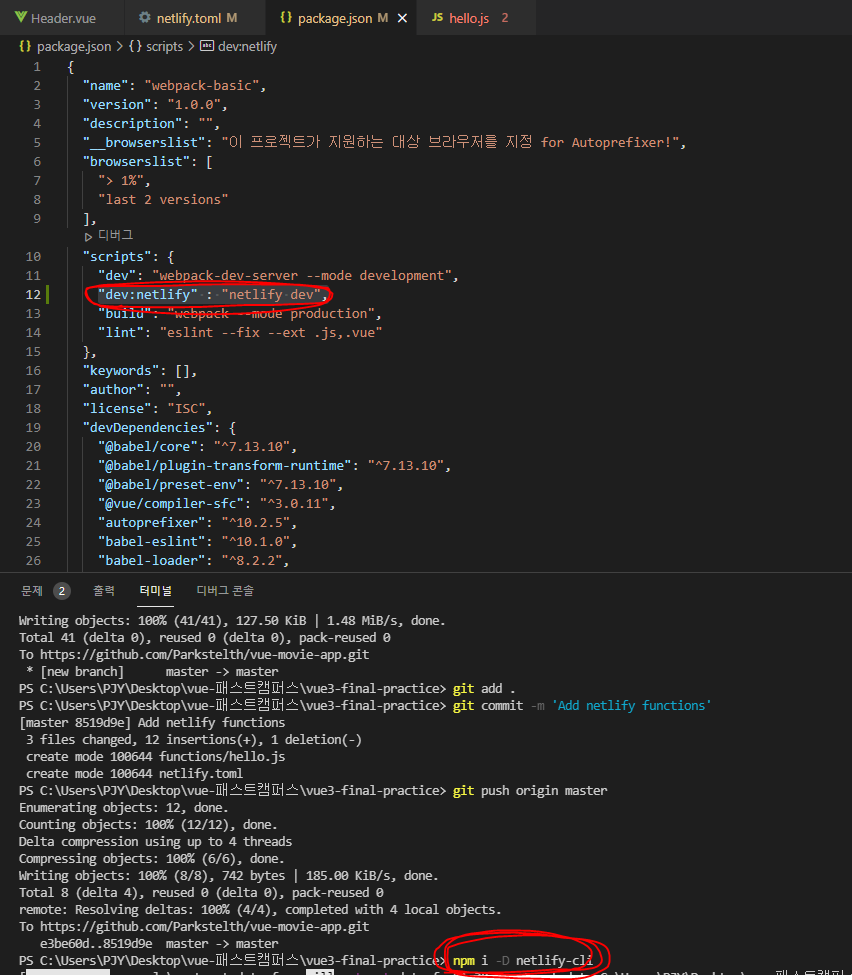
| Route/Router 요소, netlify-CLI 구성하기 (0) | 2021.08.27 |
|---|---|
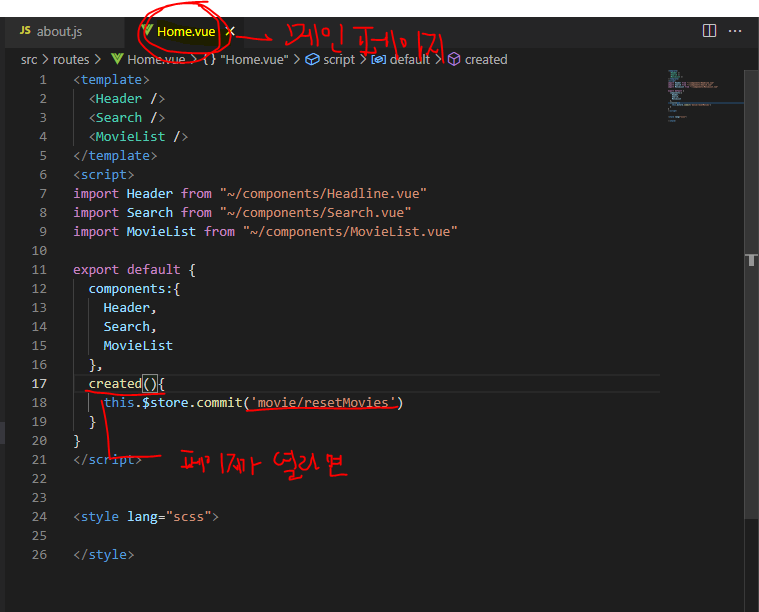
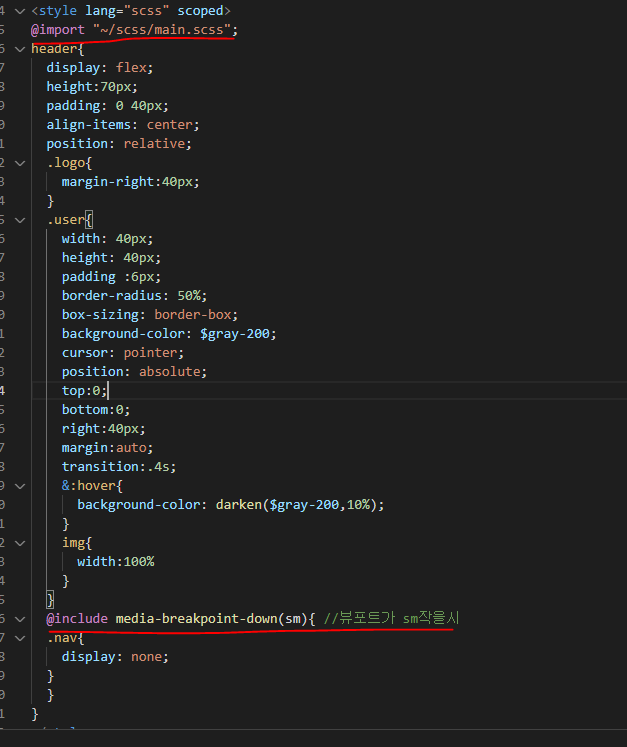
| main.scss 전역설정, vuex의 mapState, 검색된정보초기화 및 페이지이동간 스크롤업 (0) | 2021.08.26 |
| page404만들기, RouterLink/@click, media-breakpoint (0) | 2021.08.26 |
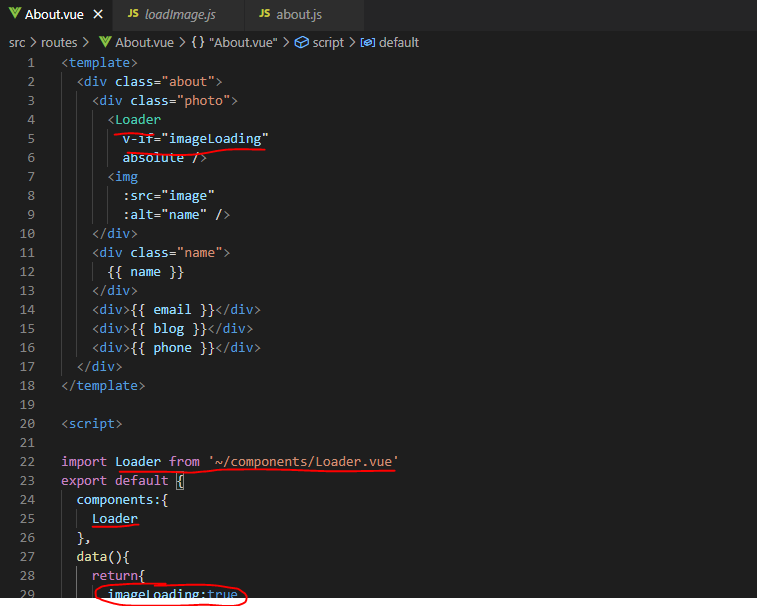
| 정규표현식 .test( ), 이미지로딩아이콘 생성 (0) | 2021.08.26 |
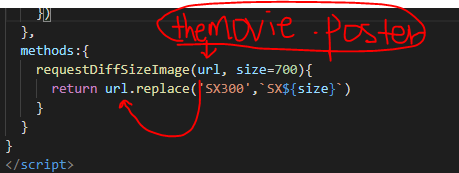
| 고해상도 이미지변경 methods, (0) | 2021.08.25 |