@click.prevent="handler"
.prevent 는 태그동작만 막는다.
.once 는 console동작을 1회만 한다.
@click.stop 은 곂치는요소중 .stop이 적용된 요소만 작동된다.
@click.capture // 부모요소에 적용 // 곂치는요소 누를시 부모요소(뒤) 먼저 작동후 자식요소(앞)가 작동된다.
@click.self 는 해당하는 영역이며 자기가 노출되는 영역만 정확하게 작동한다.
@wheel.passive 는 부하를 줄이기 위해 스크롤과 로직을 따로 처리해준다.
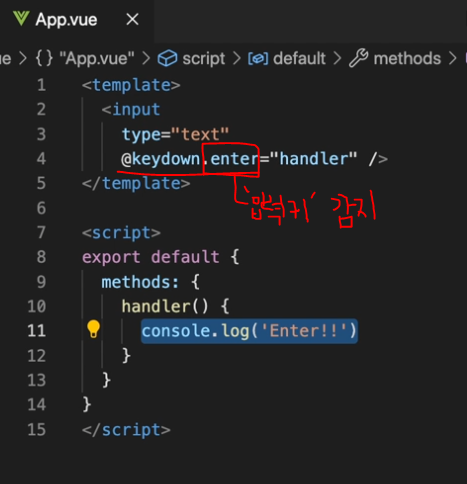
@keydown 은 뒤에 .키를 통해 키가 입력되면 작동된다.

폼입력바인딩



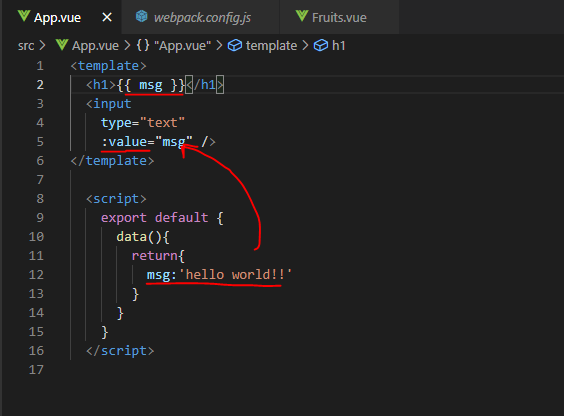
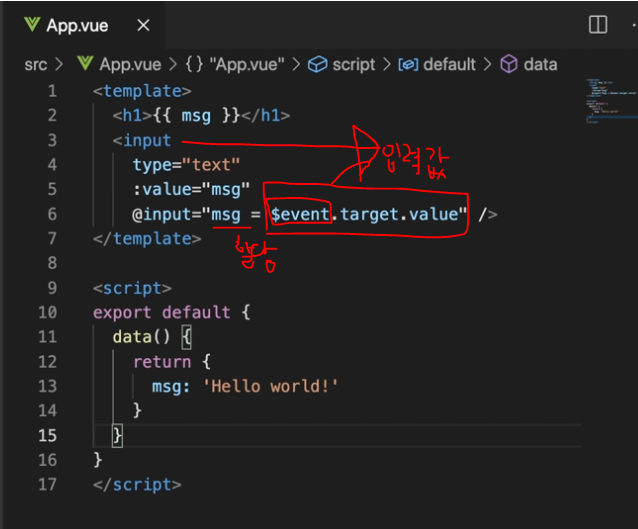
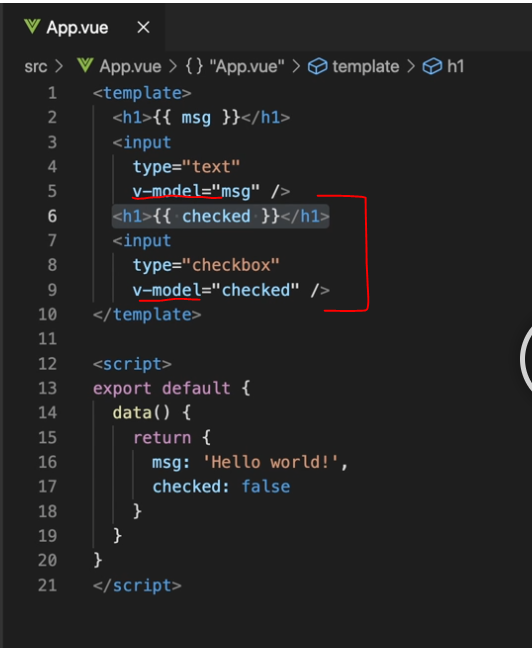
# v-model="msg"는 입력값이 영어에서는 잘되나 모음,자음을 합치는 한글의 경우 기존방식인
{ :value="msg"
@input="msg=$event.target.value" }를 사용해야한다.
v-model 수식어
v-model.lazy="msg" 와 @change='msg=$event.target.value' 가 같은것
v-model.trim 앞,뒤 띄어쓰기를 삭제하고 저장한다.
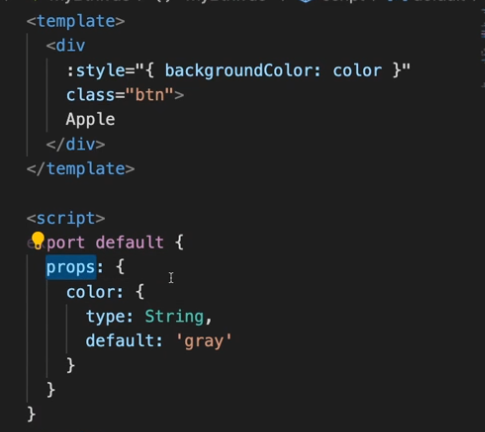
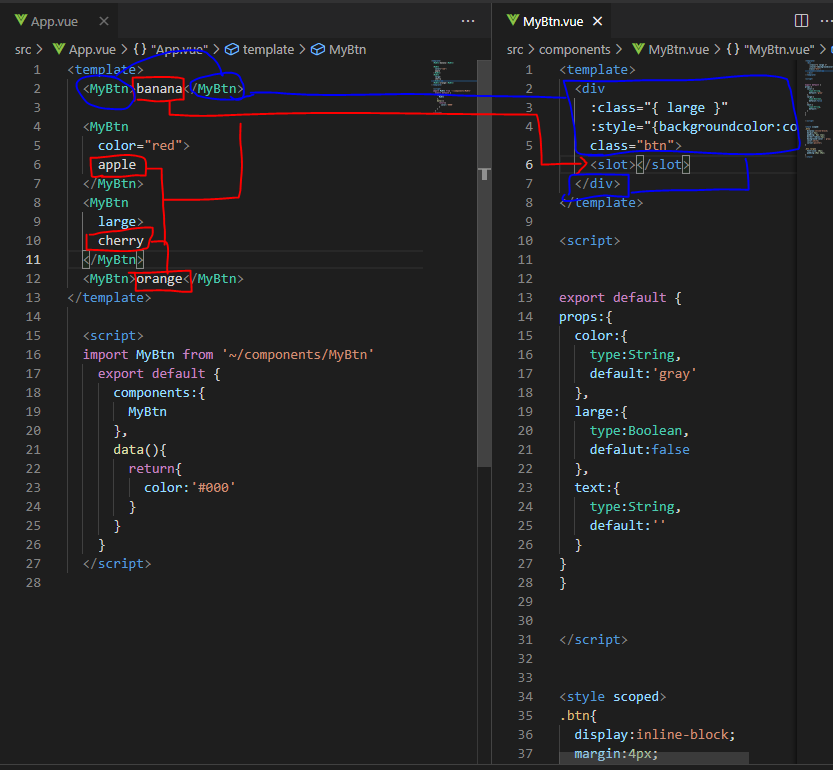
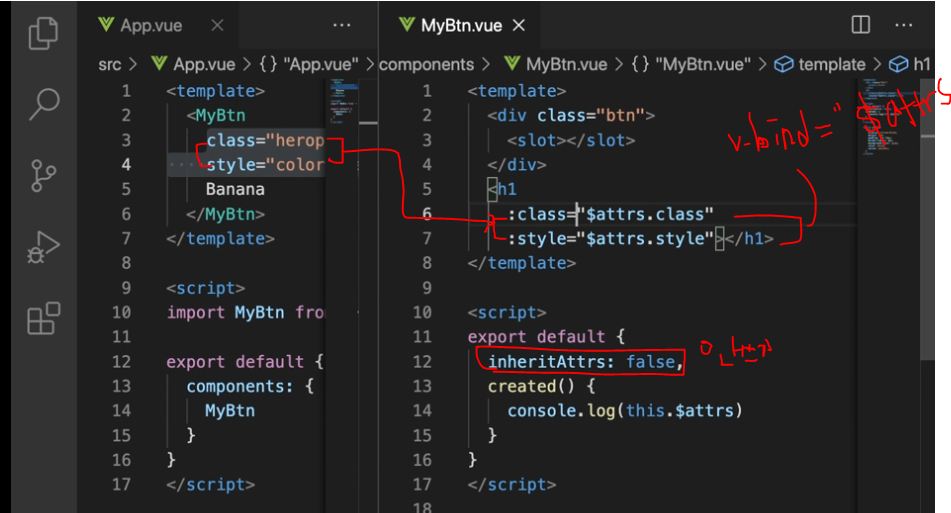
컴포넌트



'Vue' 카테고리의 다른 글
| ref로 데이터 반응성만들기, App.composition으로 변경해보기 (0) | 2021.08.13 |
|---|---|
| 이벤트 상속 과 Refs (0) | 2021.08.13 |
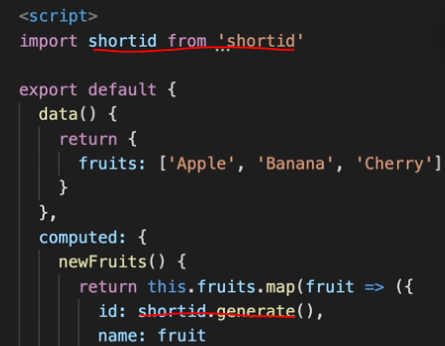
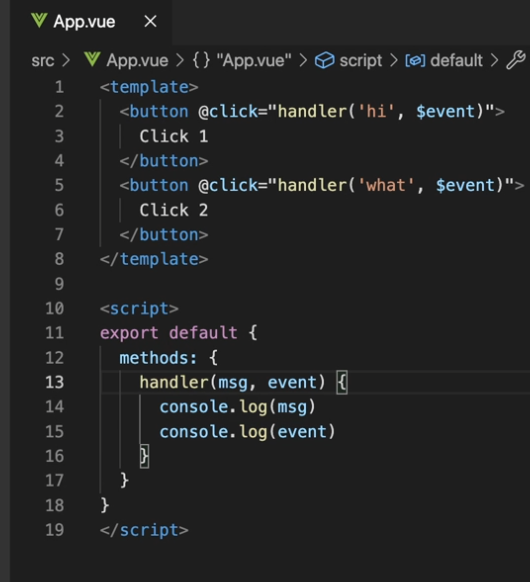
| shortid, map( ), @click 등 의 $event나 매개변수받기 (0) | 2021.08.12 |
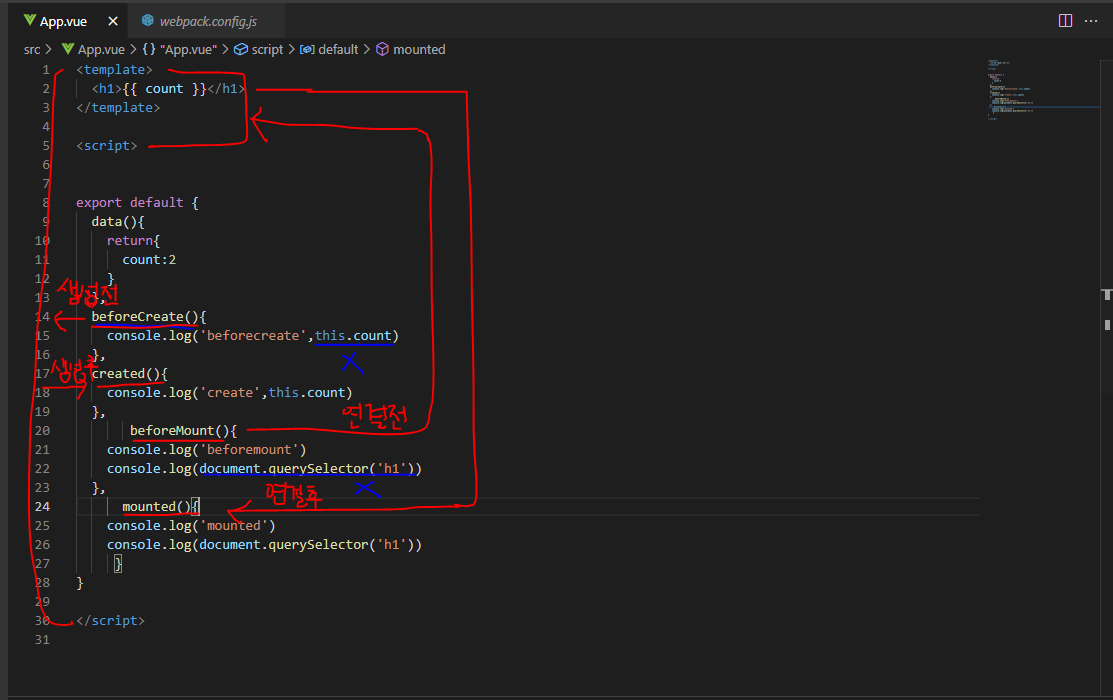
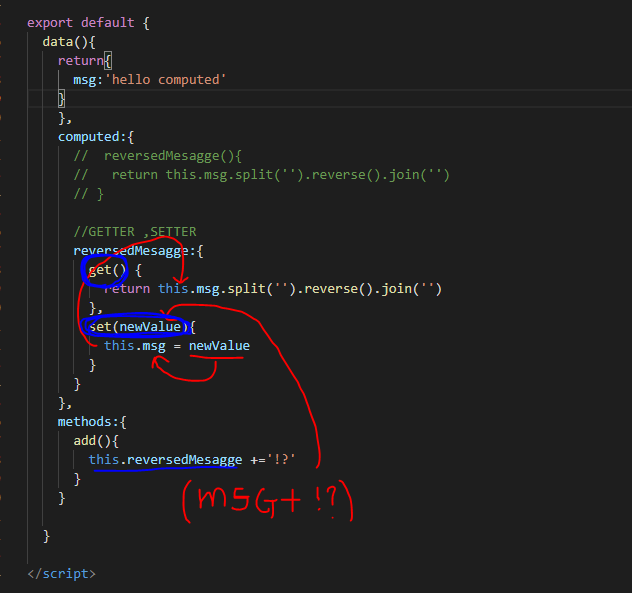
| create/mount, getter/setter, watch (0) | 2021.08.12 |
| vue 반응성 과 조건문/반복문, 외부 생성 vue import하기 (0) | 2021.08.11 |