

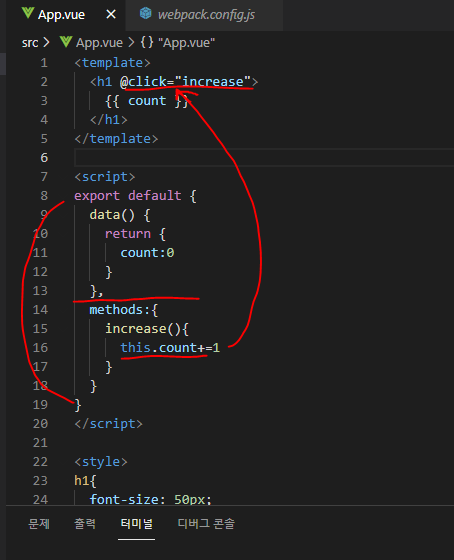
디렉티브 click

디렉티브 If : count가 4보다클시 div가 나타난다.
<div v-if="count >4 ">
4보다큽니다!
</div>
디렉티브 for : fruits배열안에 들어있는 요소들을 하나씩 fruit에 교체하며 아래에서 {{ fruit }}로 나타낸다.
<ul>
<li
v-for="fruit in fruits"
:key="fruit">
{{ fruit }}
</li>
</ul>
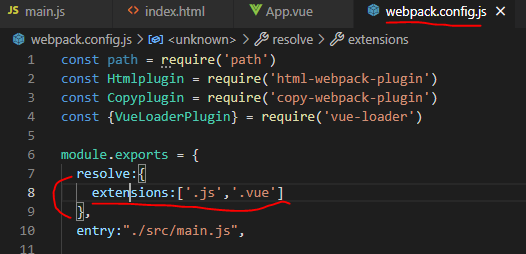
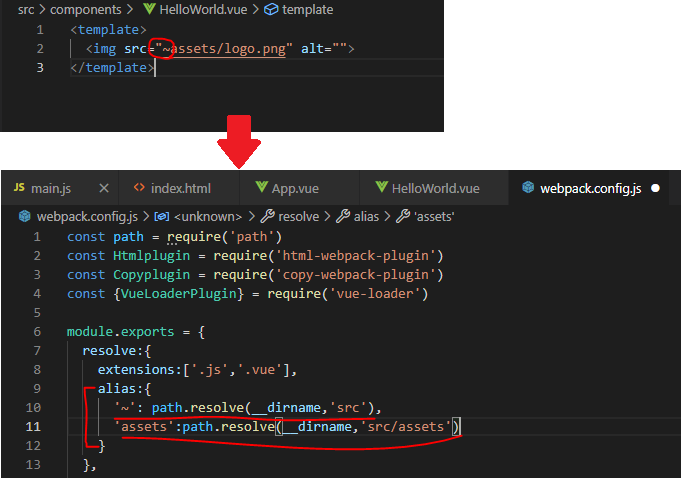
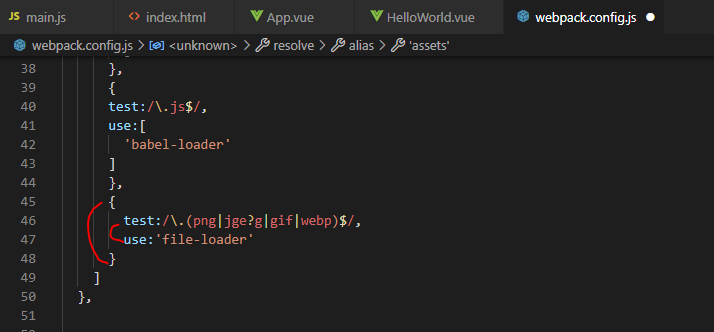
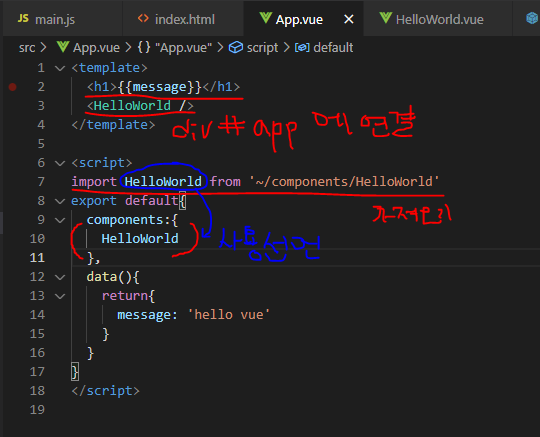
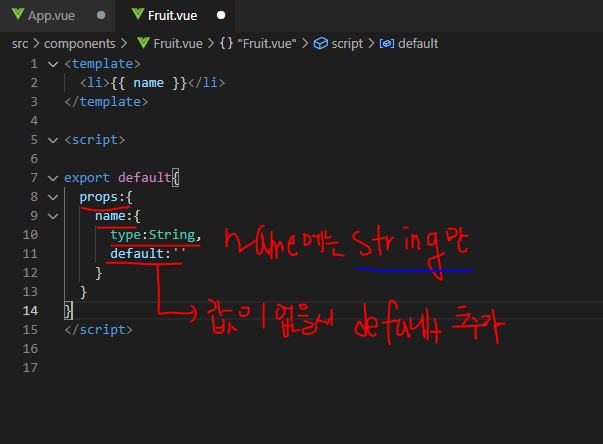
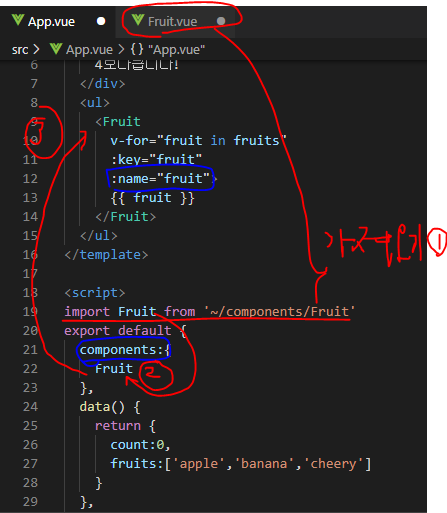
외부 Fruit.vue를 만들어 메인 App.vue로 import하기
 |
 |
'Vue' 카테고리의 다른 글
| shortid, map( ), @click 등 의 $event나 매개변수받기 (0) | 2021.08.12 |
|---|---|
| create/mount, getter/setter, watch (0) | 2021.08.12 |
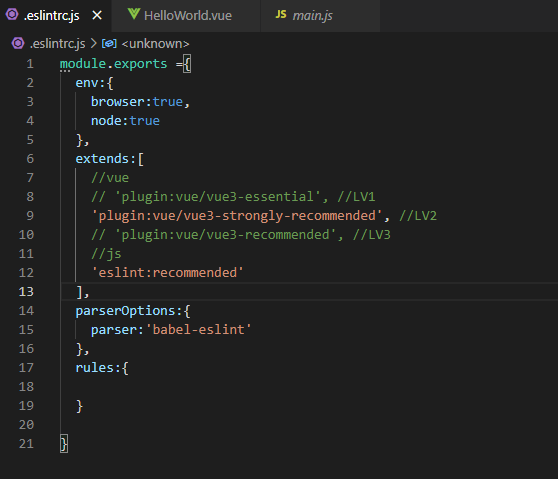
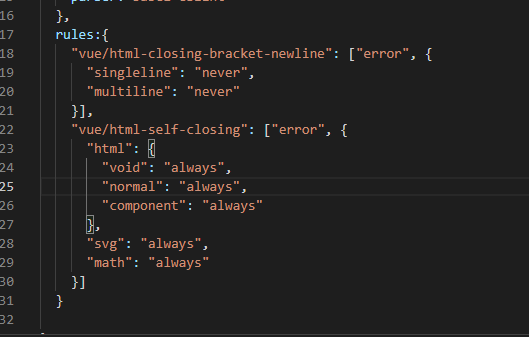
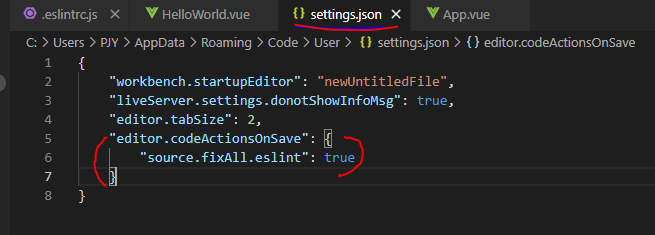
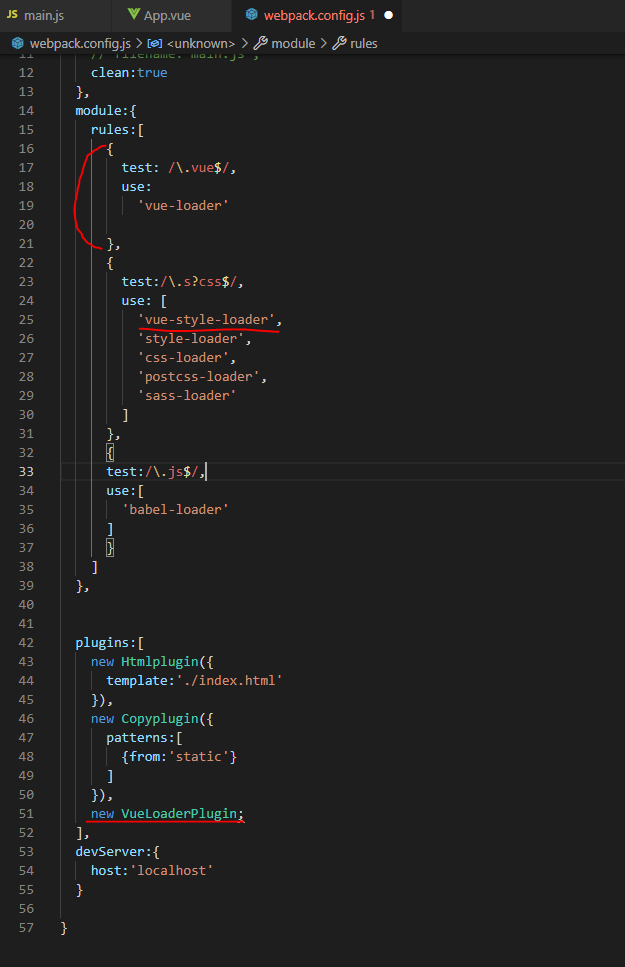
| vue의 eslint 설치 (0) | 2021.08.11 |
| vue (0) | 2021.08.10 |
| npx degit으로 git의 프로젝트를 버전없이 다운받기 <=>git clone (0) | 2021.08.09 |