scss 재활용
선언 @mixin 값{
@content // 추가적인값
}
사용 @include 값

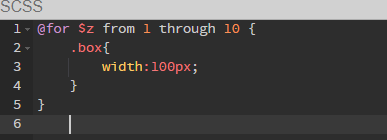
scss for문 활용

scss 색상내장함수
rgba(색상,투명도)
mix(색상1,색상2) //색상1,색상2 섞기
lighten(색상,밝기)
darken(색상,어둡기)
saturate(색상,채도)
desaturate(색상,채도감소도)
grayscale(색상) //회색화
invert(색상) //반전
'프론트엔드' 카테고리의 다른 글
| shallowMount 로 Header.vue 테스트, mockResolvedValue (0) | 2021.09.09 |
|---|---|
| 단위테스트 Jest (0) | 2021.09.06 |
| 정규표현식과 옵션 (0) | 2021.07.29 |
| 내,외부 함수가져오기, lodash메소드, JSON, Storage, Axios (0) | 2021.07.29 |
| 객체 메소드 assign, keys, 구조분해${~}, 데이터불변성, 깊이복사 (0) | 2021.07.28 |